made with the Documenter v2.0
Thank you for purchasing our “Foodlify - Restaurant Food Menu for Woocommerce” Plugin. If you have any questions that are beyond the scope of this help file, please feel free to email via our user page contact form. Thank you so much !
“Foodlify - Restaurant Food Menu for Woocommerce” plugin is the faster and easier way to order food menu from online shop for the customers.
Just go to “Food Menu” Page, choose food products, quantity and click on the order button to add the group of food products to their shopping basket. It is the simple way to order various food items in a few seconds. This plugin helps you sell more and it is best for wholesale buyers.
“Foodlify - Restaurant Food Menu for Woocommerce” plugin is fully responsive and include additional features like image, search option, food information and add to cart button to enhance the user experience.
“Foodlify - Restaurant Food Menu for Woocommerce” plugin is a full-featured quick order solution that can simply be added to any WooCommerce websites. It is very flexible and compatible with many existing plugin in the WP repository.
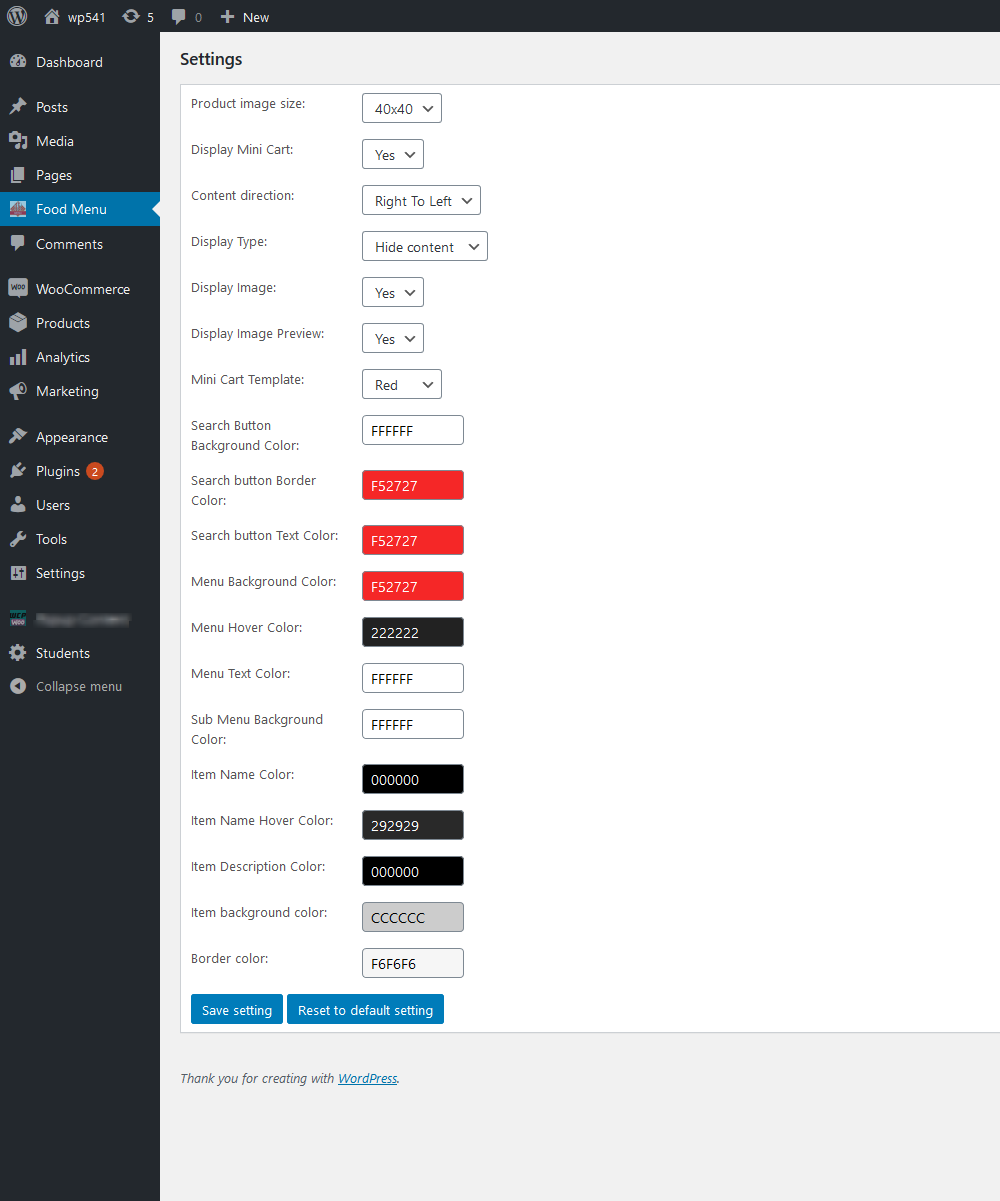
“Foodlify - Restaurant Food Menu for Woocommerce” Plugin is fully customizable for the users. User can easily setup and configure the plugin into the new or existing WP websites.